Node js is great for creating web application. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
In this post we are going to build our first web application, a HelloWeb application. if you don’t have node js already installed you can Install & run your first application Nodejs.
Create my first web application
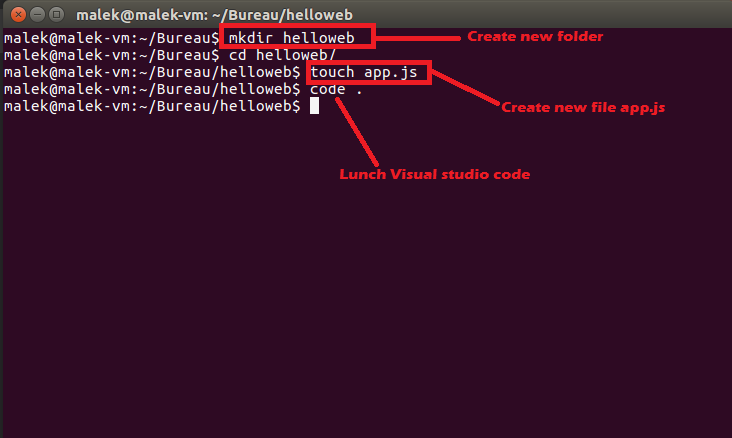
Create a folder ‘HelloWeb’
$ mkdir HelloWeb
And within a folder create a file ‘app.js’

We use Visual studio code you can use your editor of choice
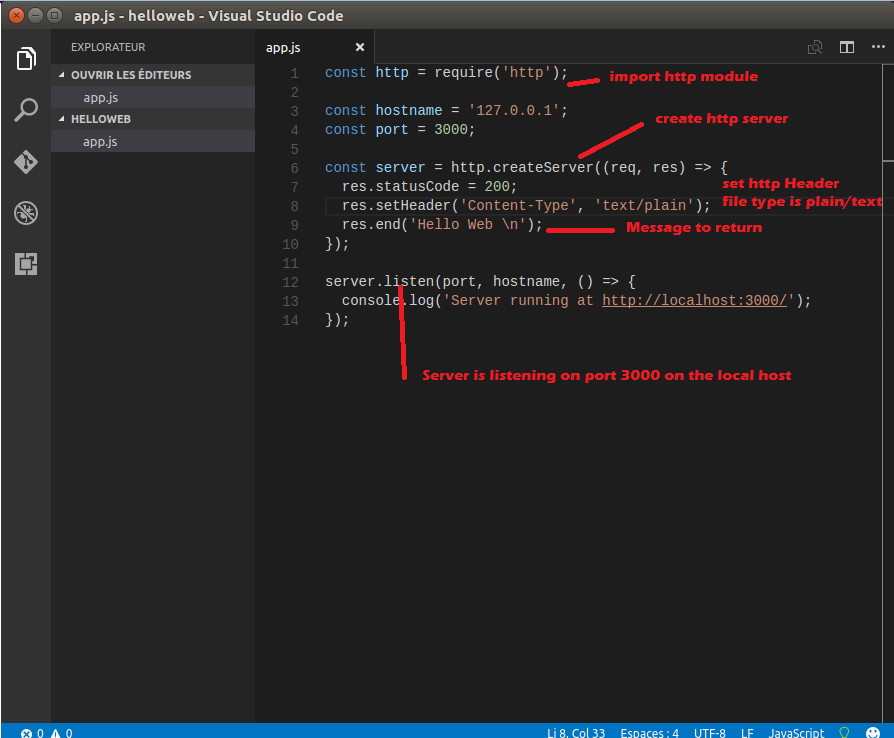
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World!\n');
});
server.listen(port, hostname, () => {
console.log('Server running at http://localhost:3000/');
});

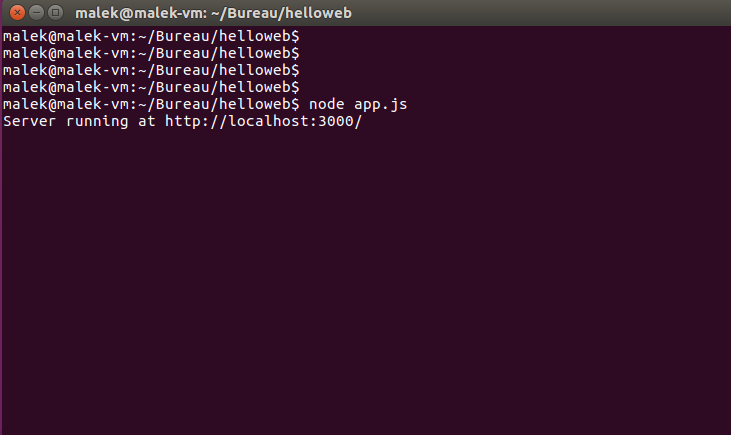
Run the application
Run the application with the following command:
$ node app.js
The app starts a server and listens on port 3000 for connections. The app responds with “Hello World!”.

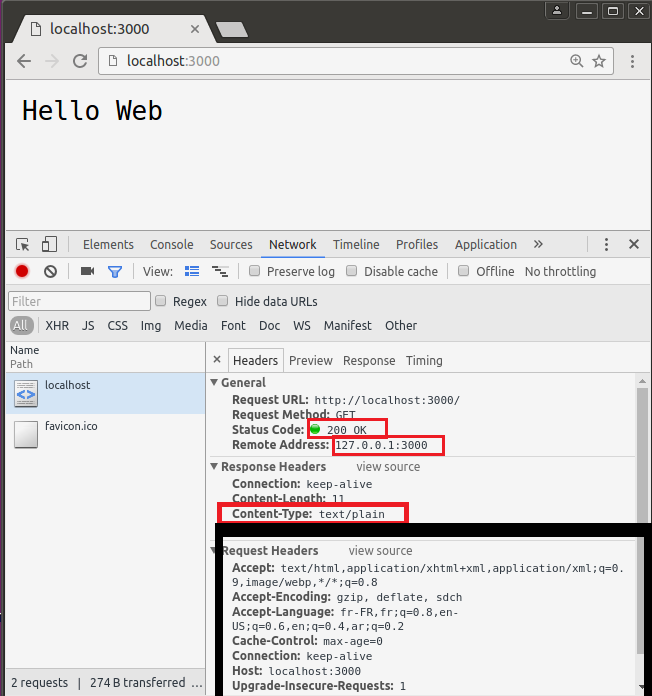
load http://localhost:3000/ in a browser to see the output.

your First web application with Nodejs is working