if you already have github account you can skip this section.
Create a Github account
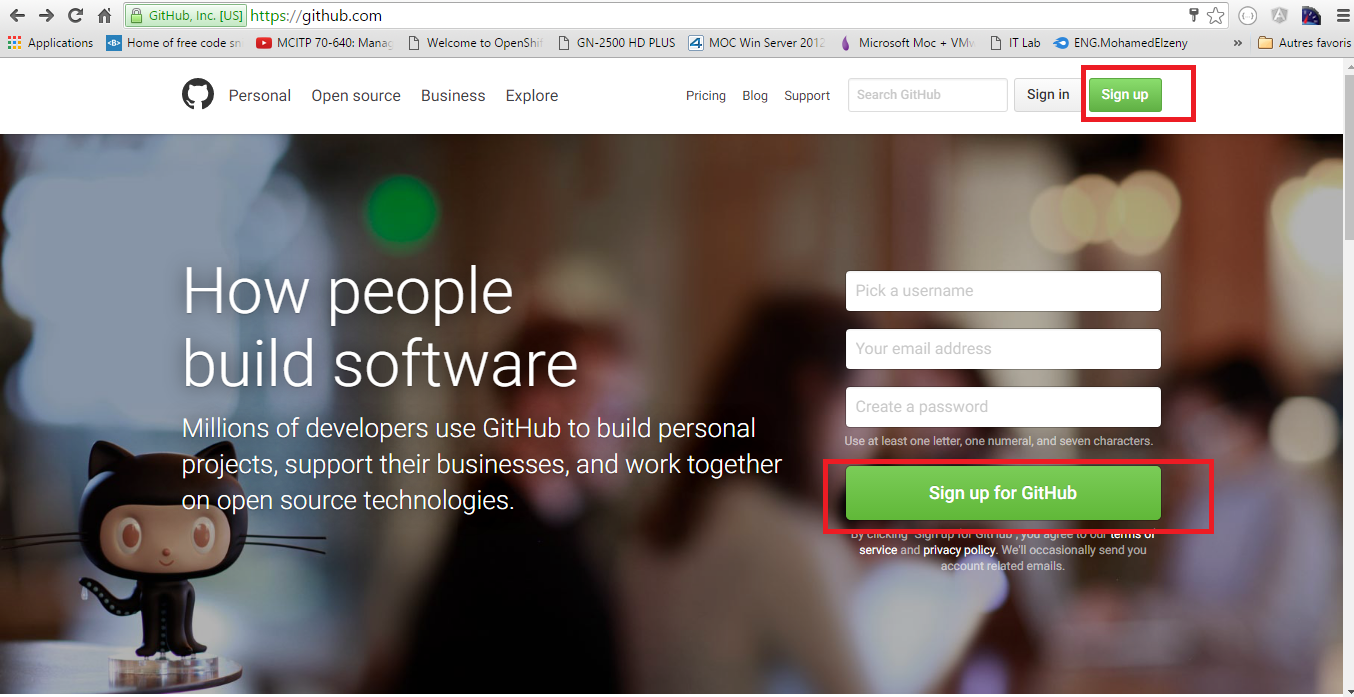
Go to Github website and signup, Enter a username, email and password.

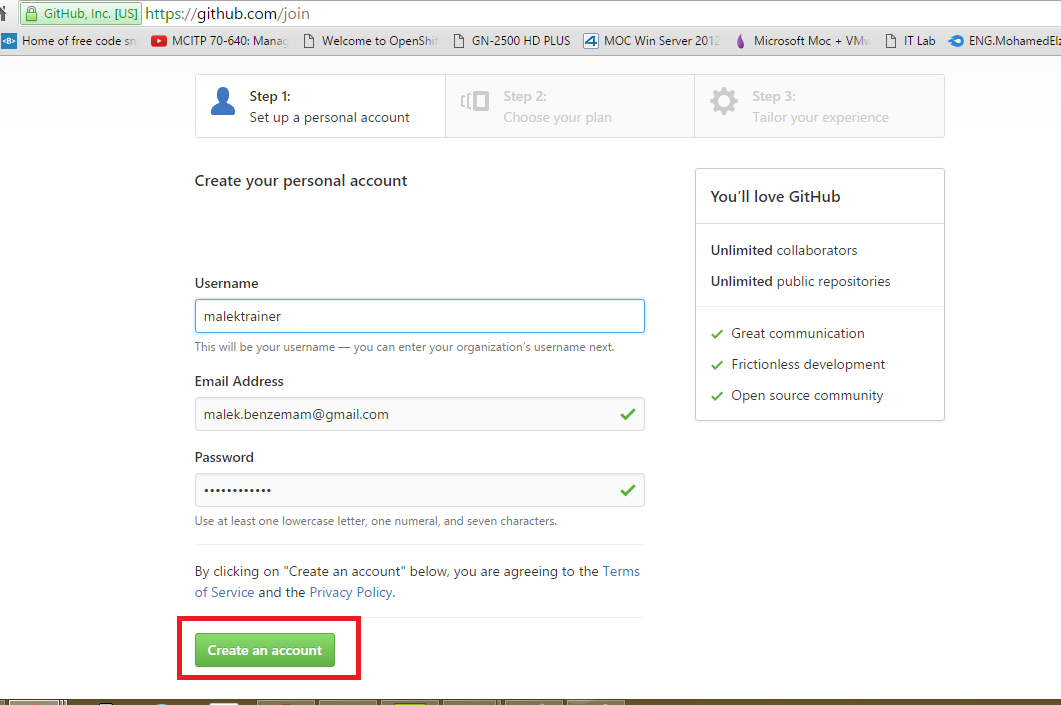
choose a account name and click Create a account

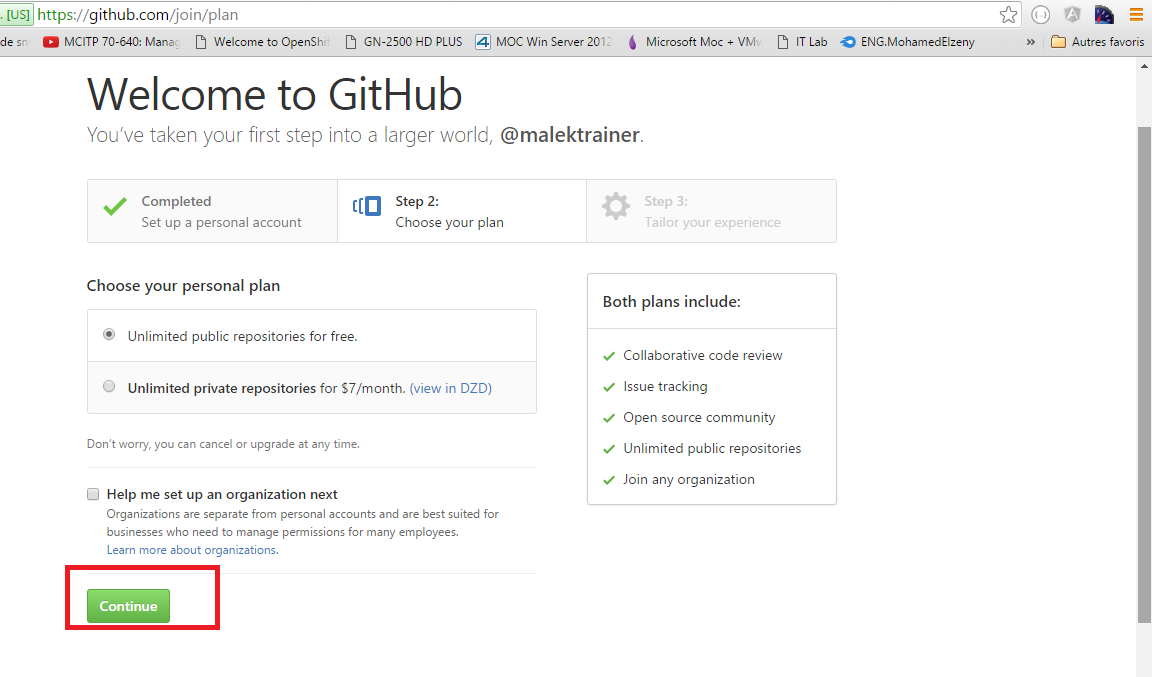
click continue

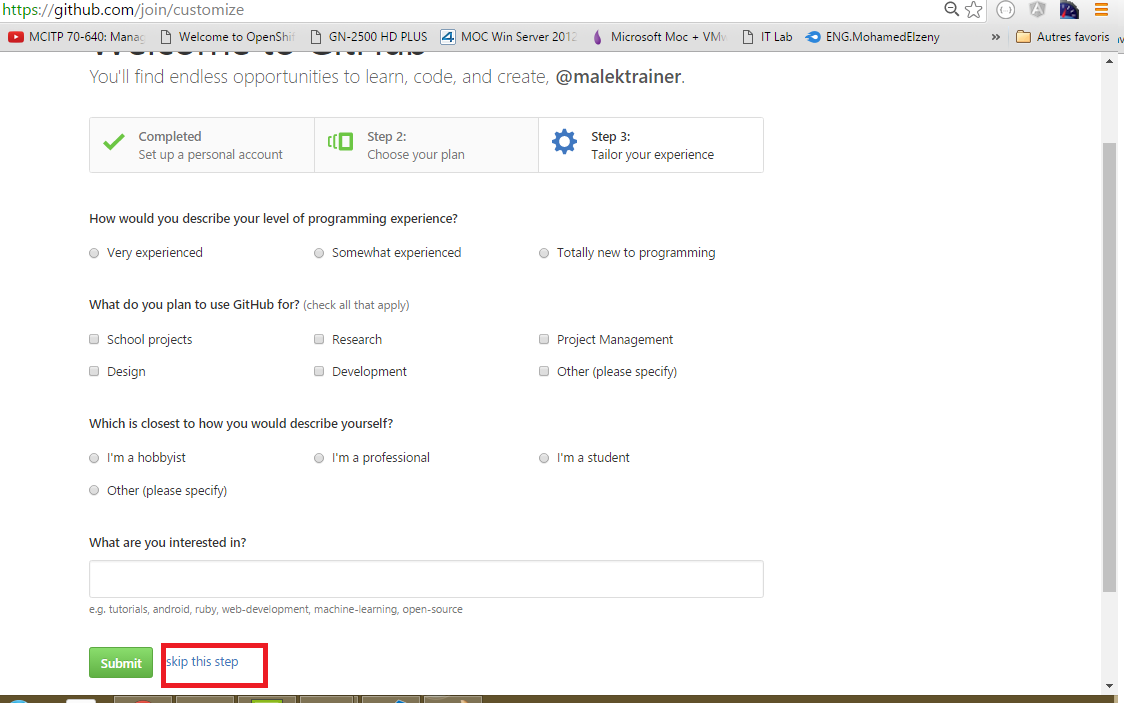
you can skip this steps

Create new repository
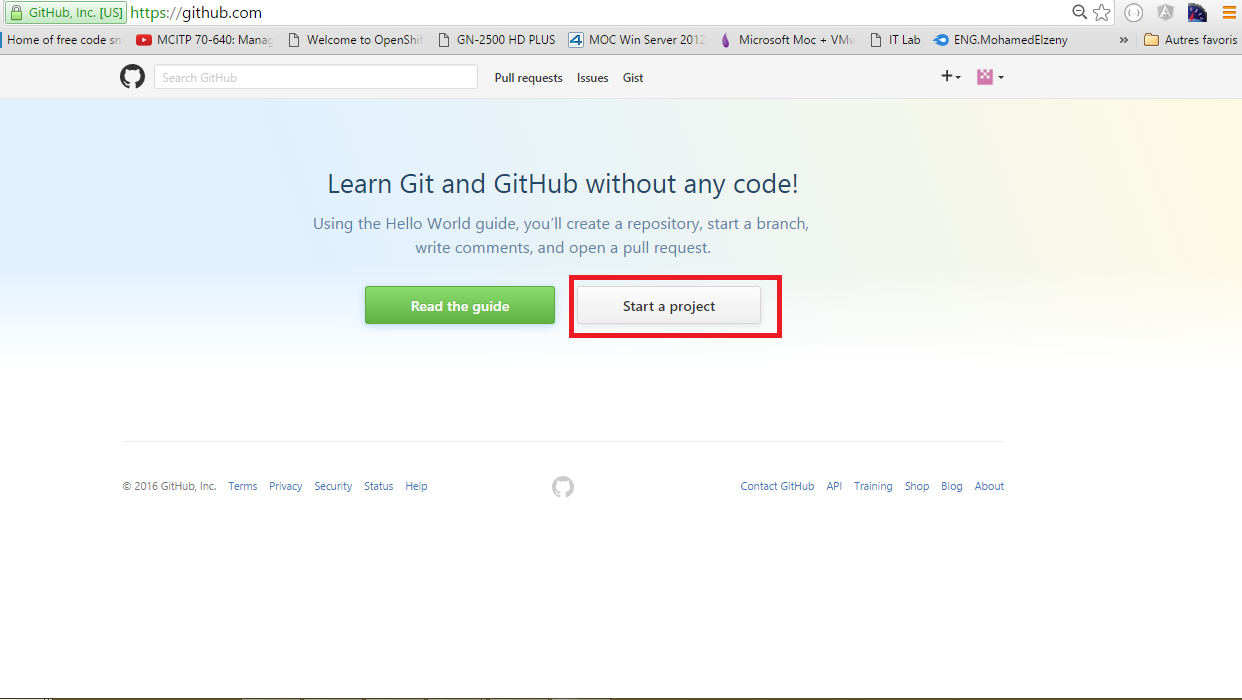
Now that you have a github account Click on start a project :

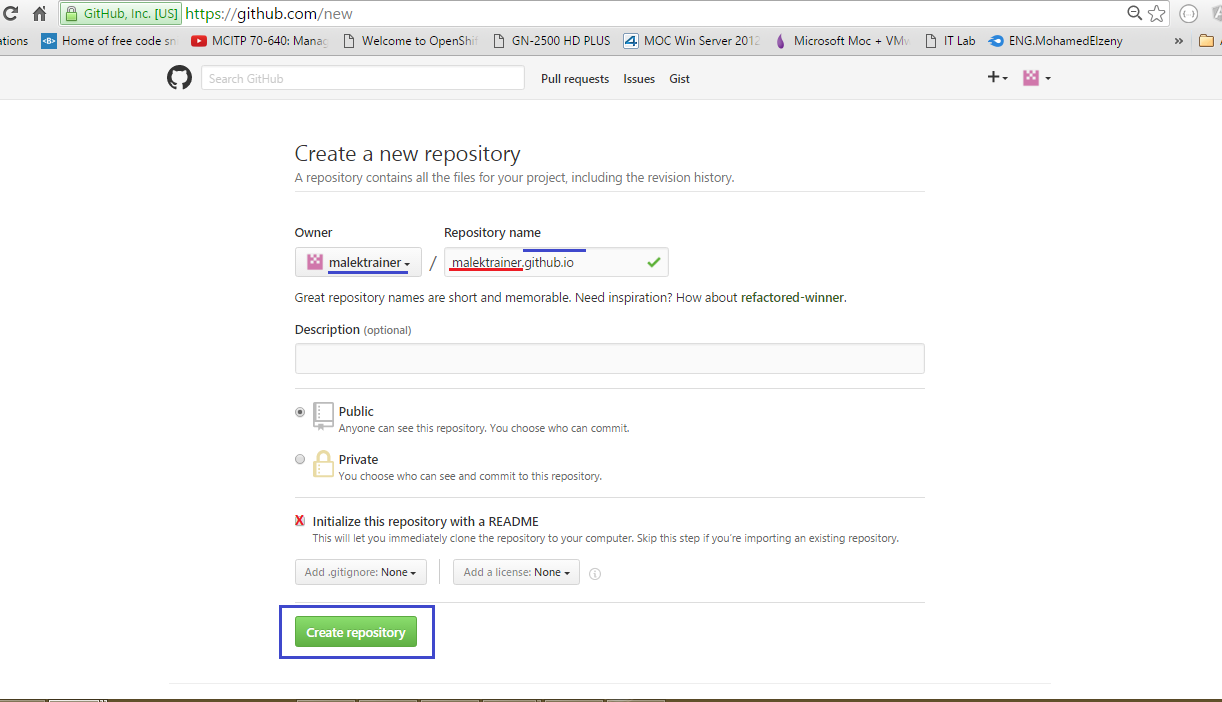
Name you repository and select Initialize this repository with a README and click Create repository

Create new file
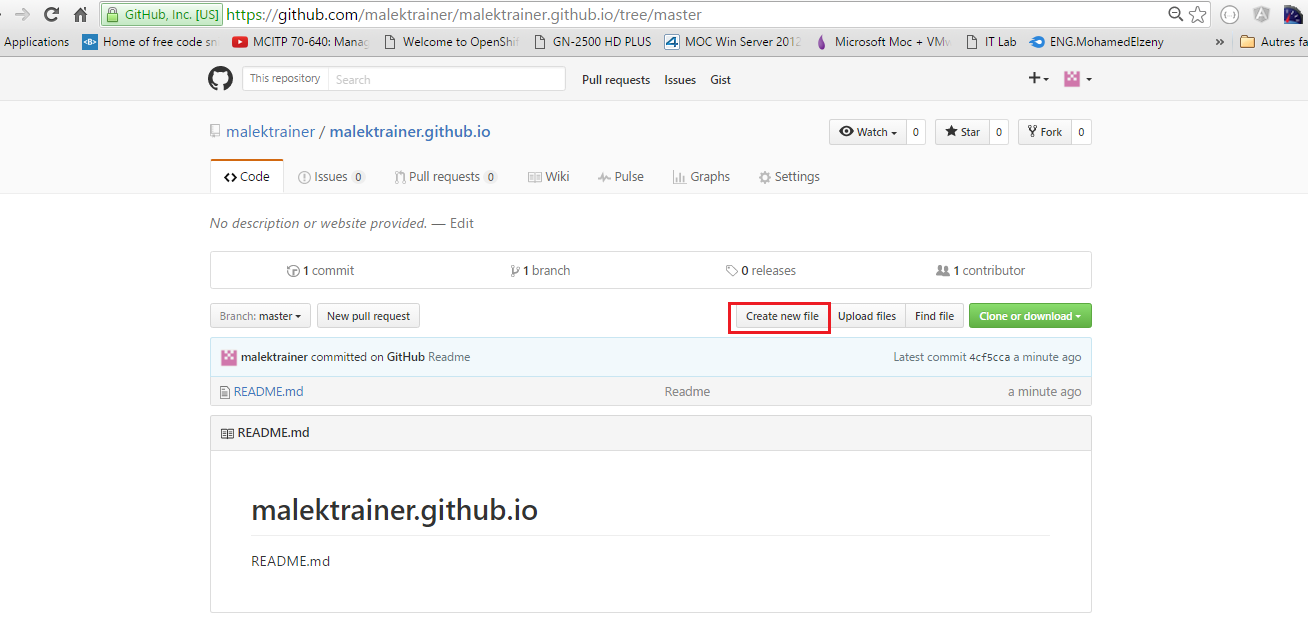
Now click Create new file

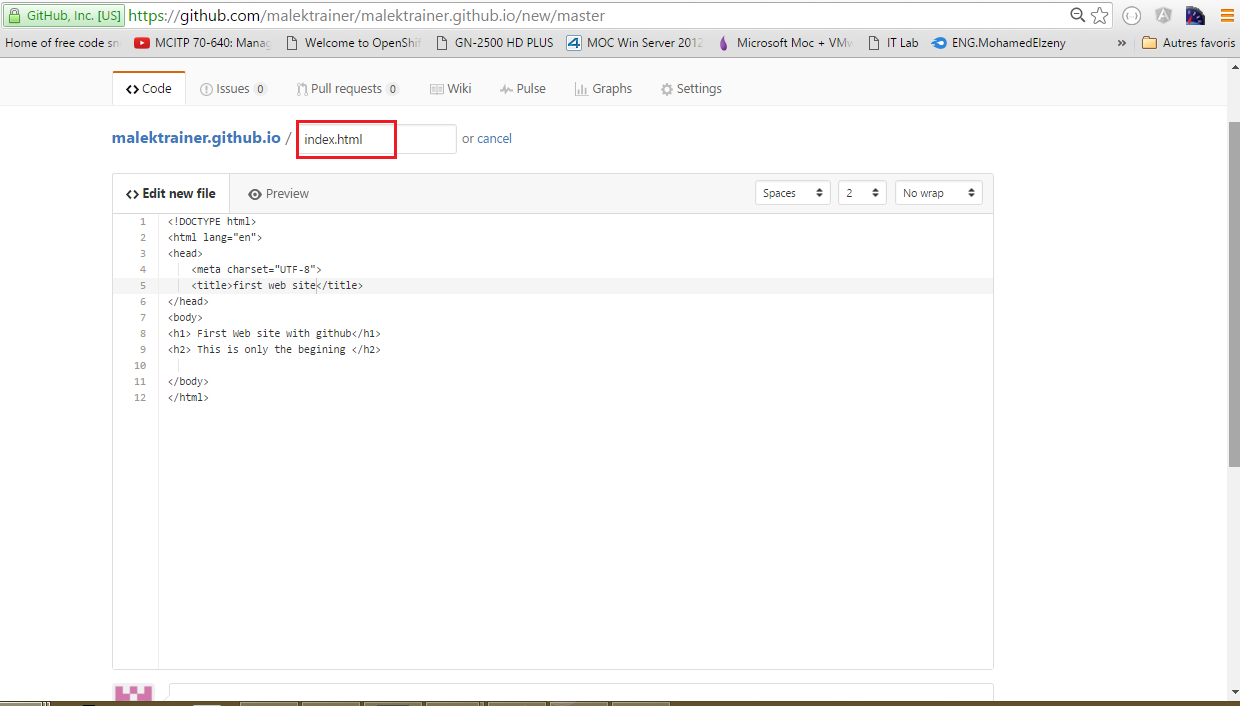
Name the file index.html and copy and paste the code below:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body ng-app="myapp">
<div>
<h1>First website with Gihub</h1>
<h2>A static website</h2>
</div>
</body>
</html>

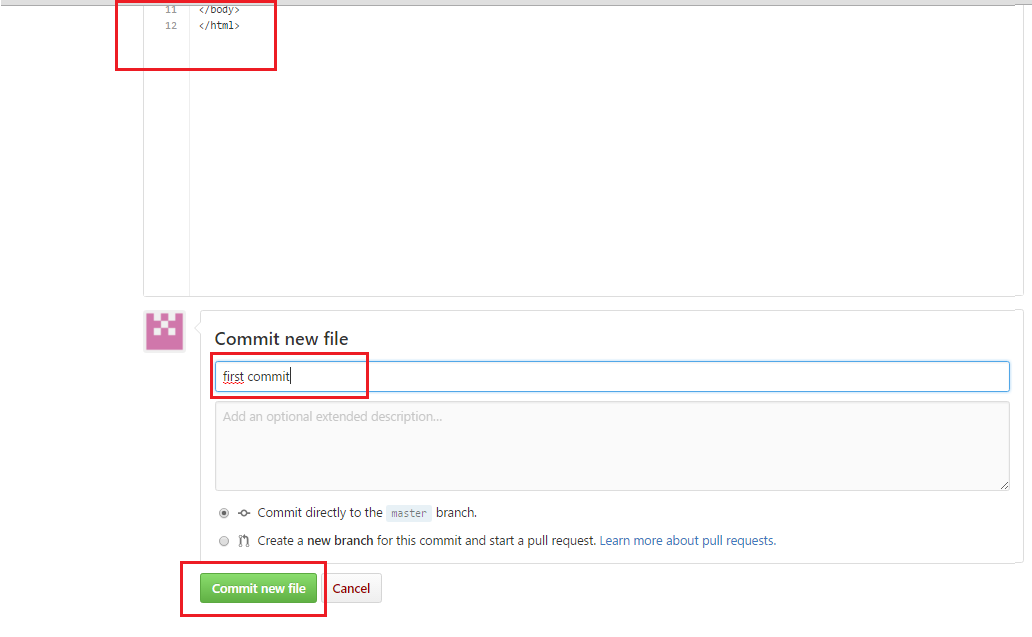
commit the change by clicking commit new file

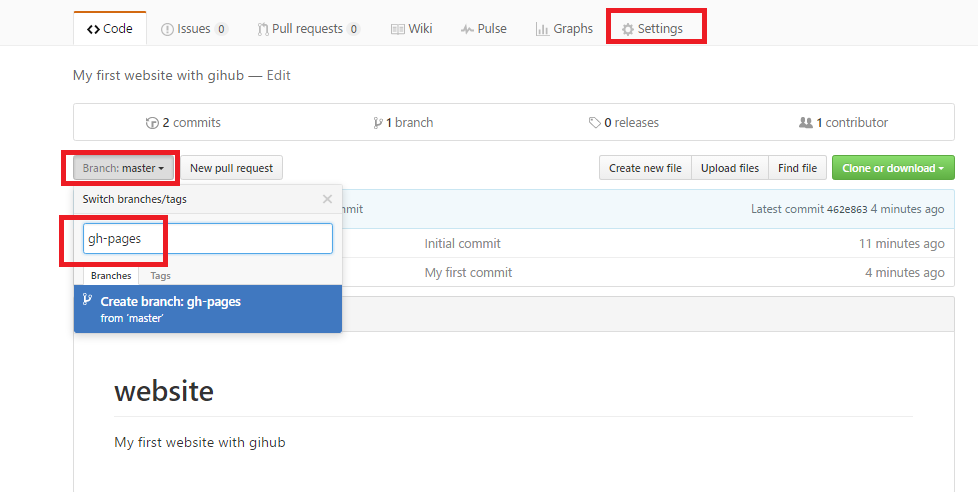
Create new Branche
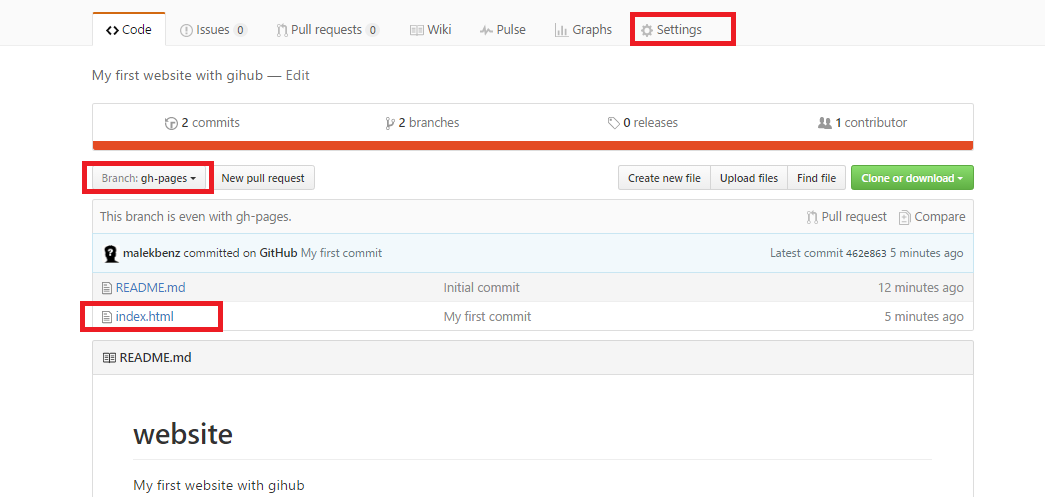
In order to be able to publish the website we must Create a new Branche and name it ng-pages

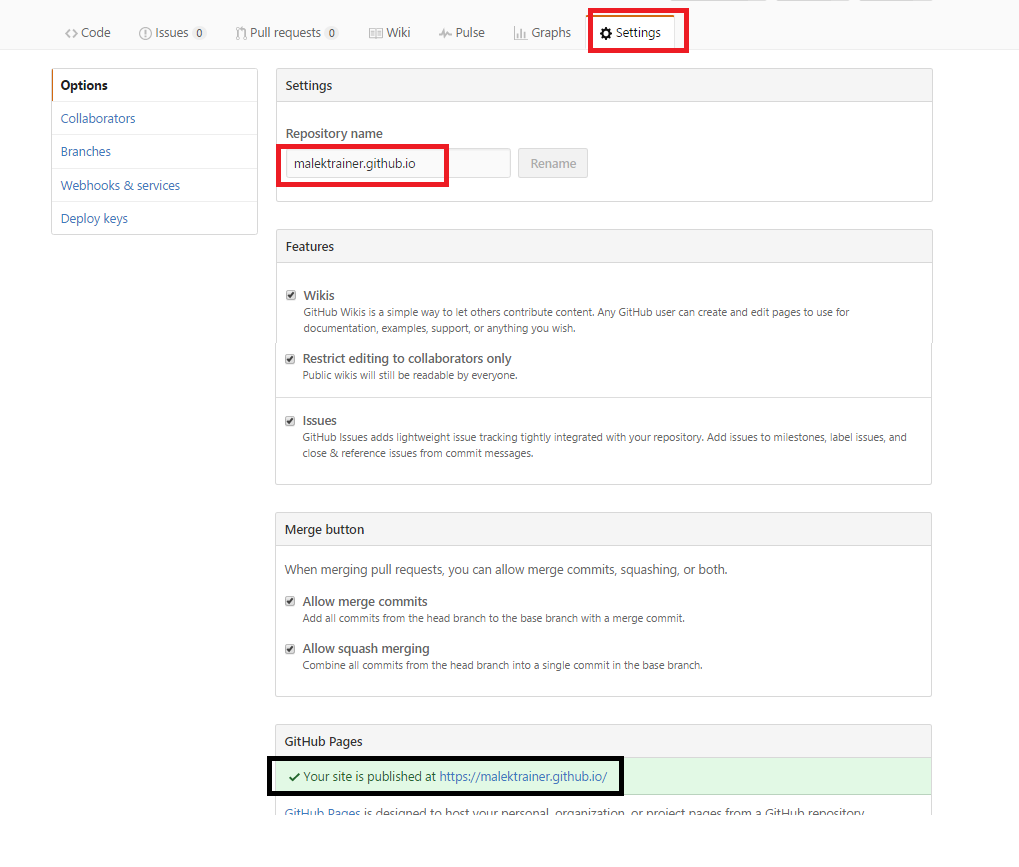
Click Settings.

As you can see in the repository Settings, the website is published at https://malektrainer.github.io

Run the application

This website is available at https://malektrainer.github.io