I’ve always seeking a simple way to create SPA Single Page Application with dotnet, and after reading a yesterday Steve Sanderson’s post on Building Single Page Applications on ASP.NET Core with JavaScriptServices. let’s me share with you how I’ve done it.
Download and Install .NET Core SDK 1.0 RC4
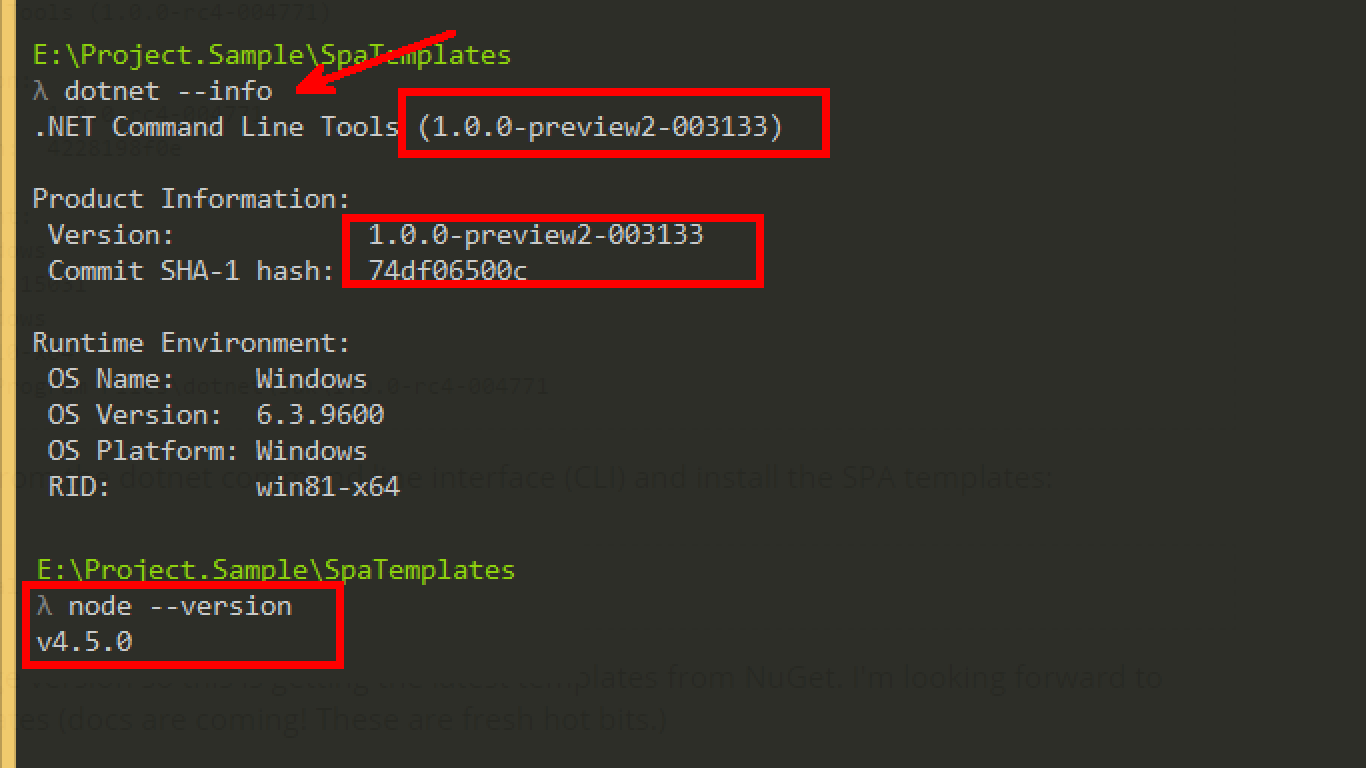
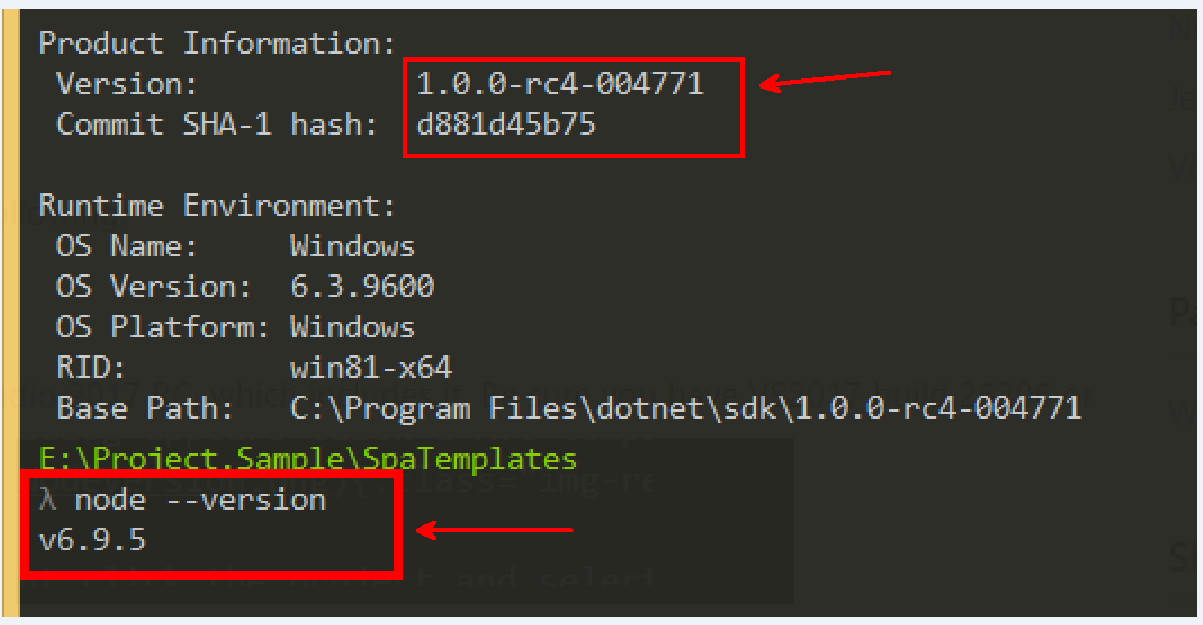
To verify dotnet & nodejs version run:
$ dotnet --info
$ node --version

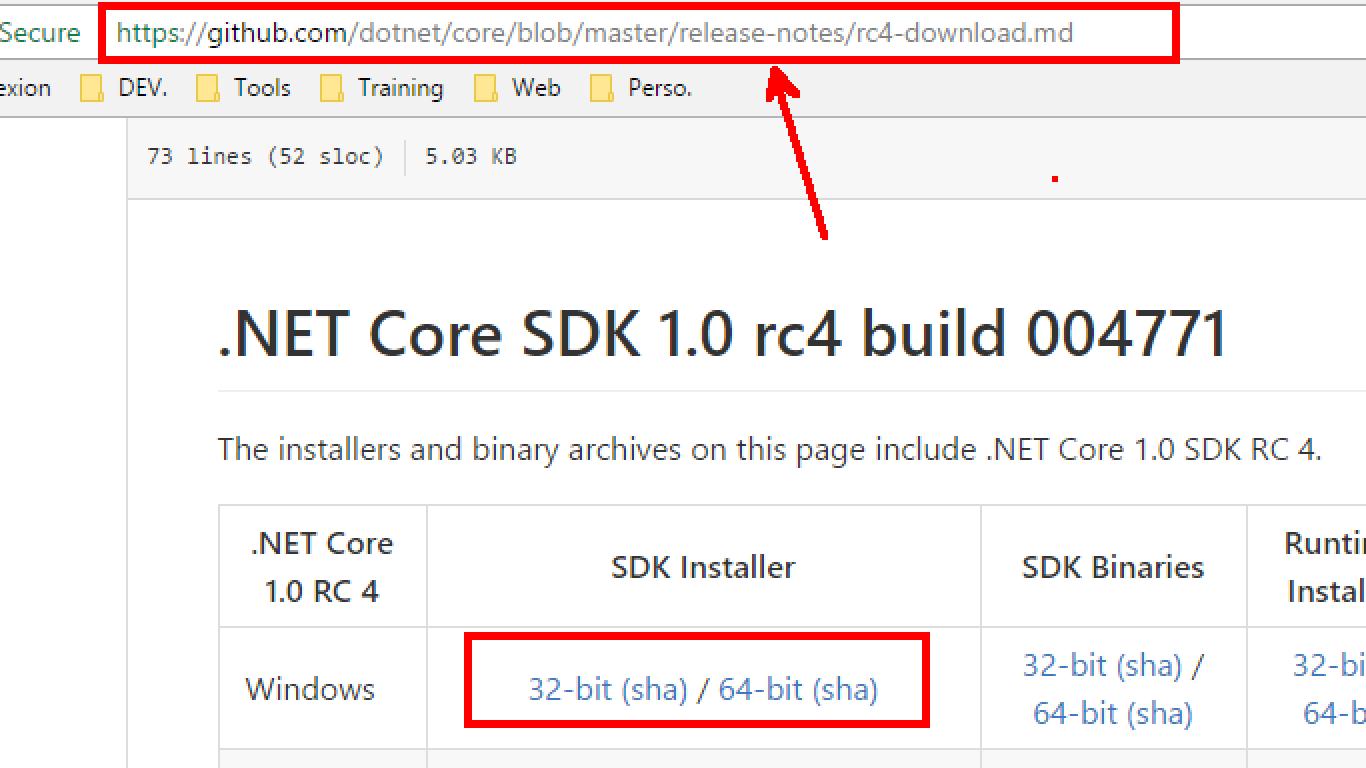
- To dowload the SDK Installer GO to .NET Core SDK 1.0 rc4

Install .NET Core SDK 1.0 rc4.


Node.js version 6 or later
- Because we need Node.js version 6 or later I upgraded nodejs
- If you don’t have node js already installed you can Install & run your first application Nodejs.
Now run:
$ dotnet --info
$ node --version
and you should get something like :

If you are upgrading like me from a previous version of node, then you will want to update all existing global packages.
$ npm cache clean
$ npm update -g
install the Single Page Application (SPA) templates
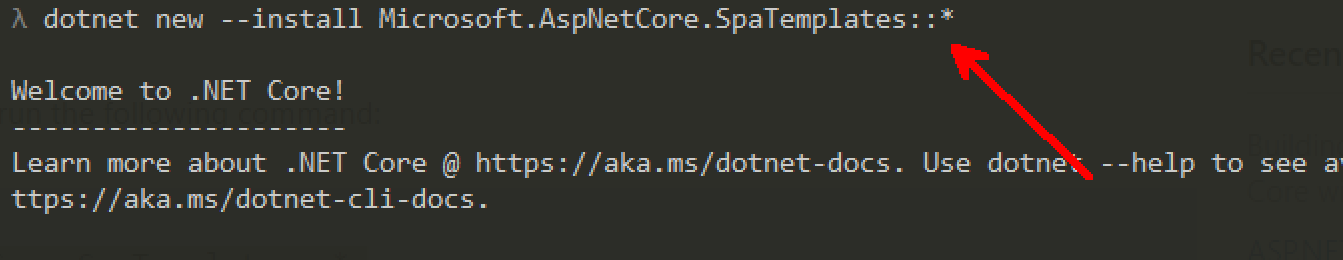
To install the Single Page Application (SPA) templates, run the following command:
$ dotnet new --install Microsoft.AspNetCore.SpaTemplates::*

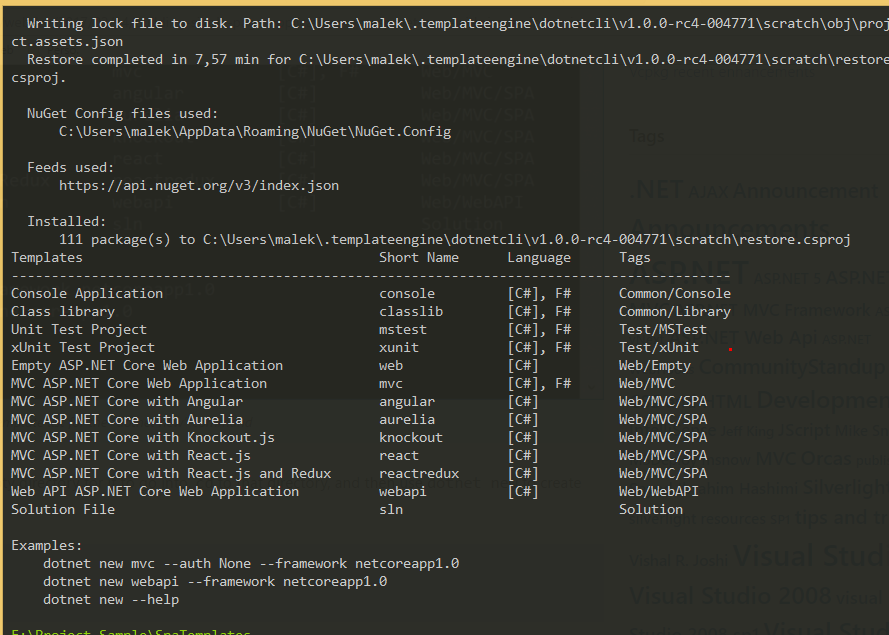
You’ll see that dotnet new now can produce projects based on angular, aurelia, knockout, react, and reactredux:

Create an AngularJs application
To create an AngularJs application Execute the following
$ dotnet new angular
First install both the .NET and NPM dependencies. Execute the following:
$ dotnet restore
$ npm install
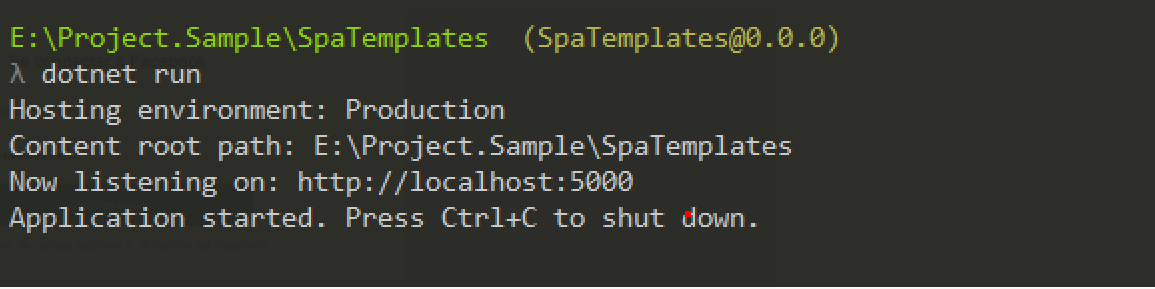
Now you can run the application:
$ dotnet run

In the browser, navigate to http://localhost:5000 .

That’s it!.