Last time we’ve created SPA Single Page Application Create a Single Page Application with dotnet core using a dontnet command with dotnet, but how to deploy my application to production on IIS . In this post I’m going to guide you on how to do that.
Generate your application:
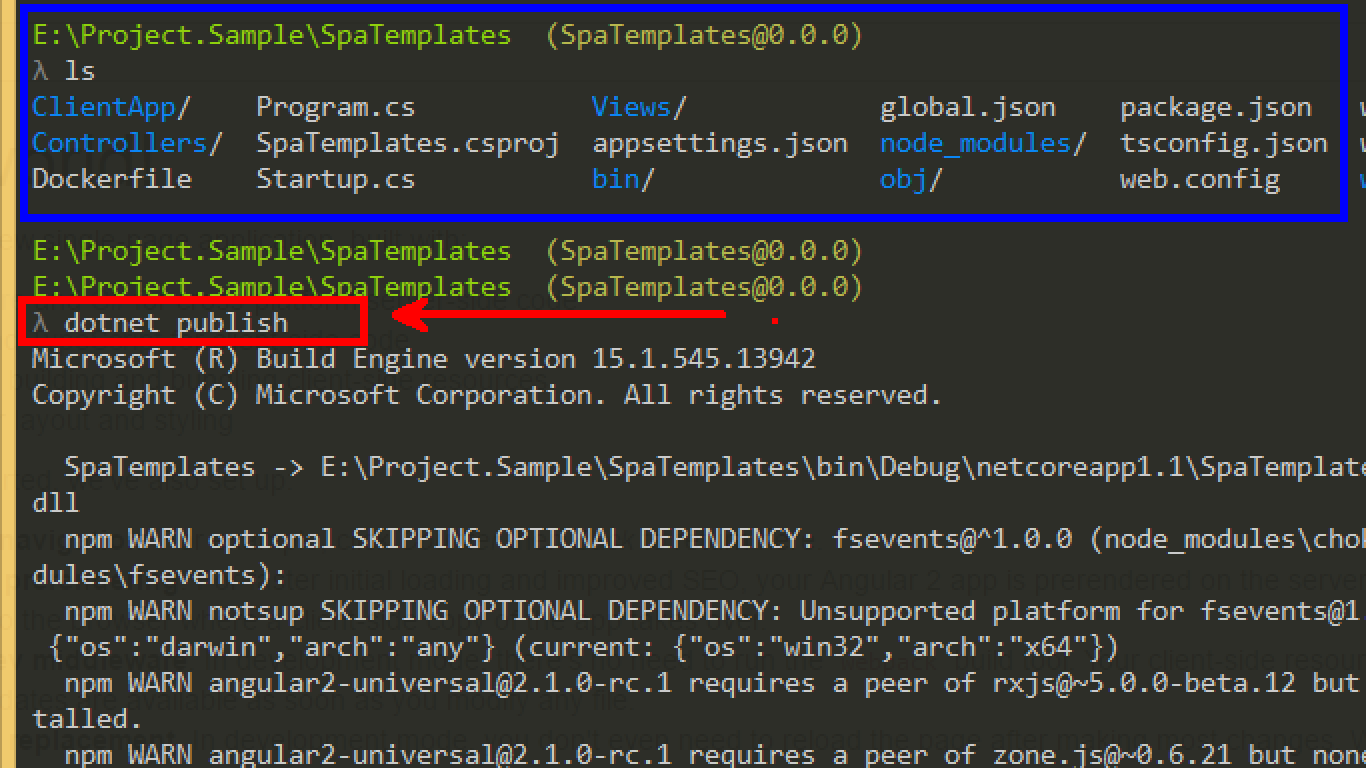
Run dotnet publish from your dev environment to package your application into a self-contained directory that can run on your IIS server
$ dotnet publish

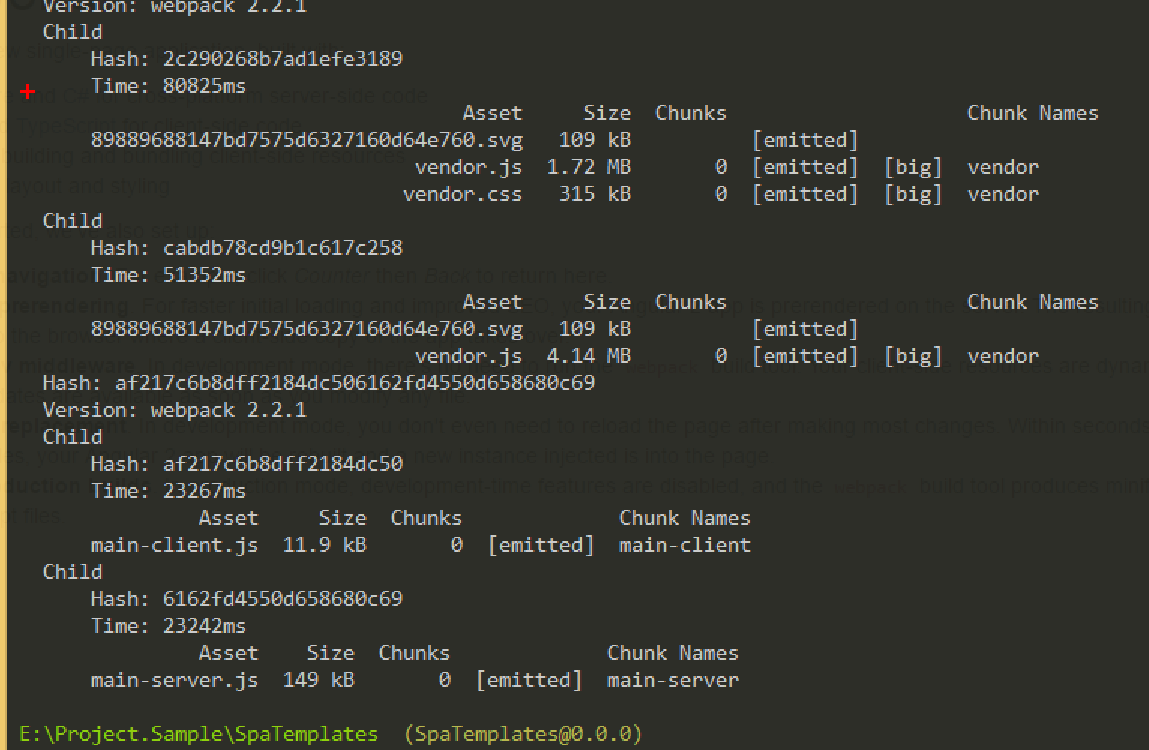
You got :

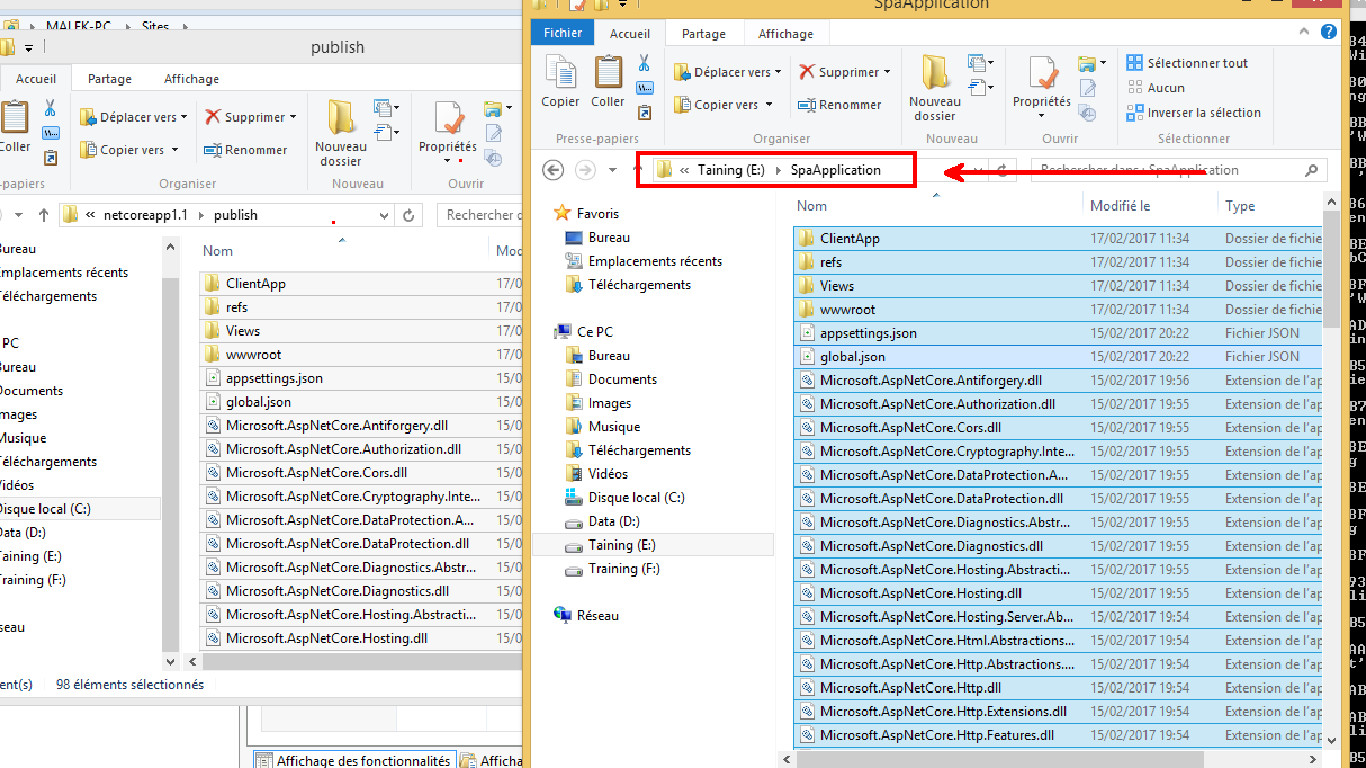
Create a directory and copy the publish directory :

Create a website.
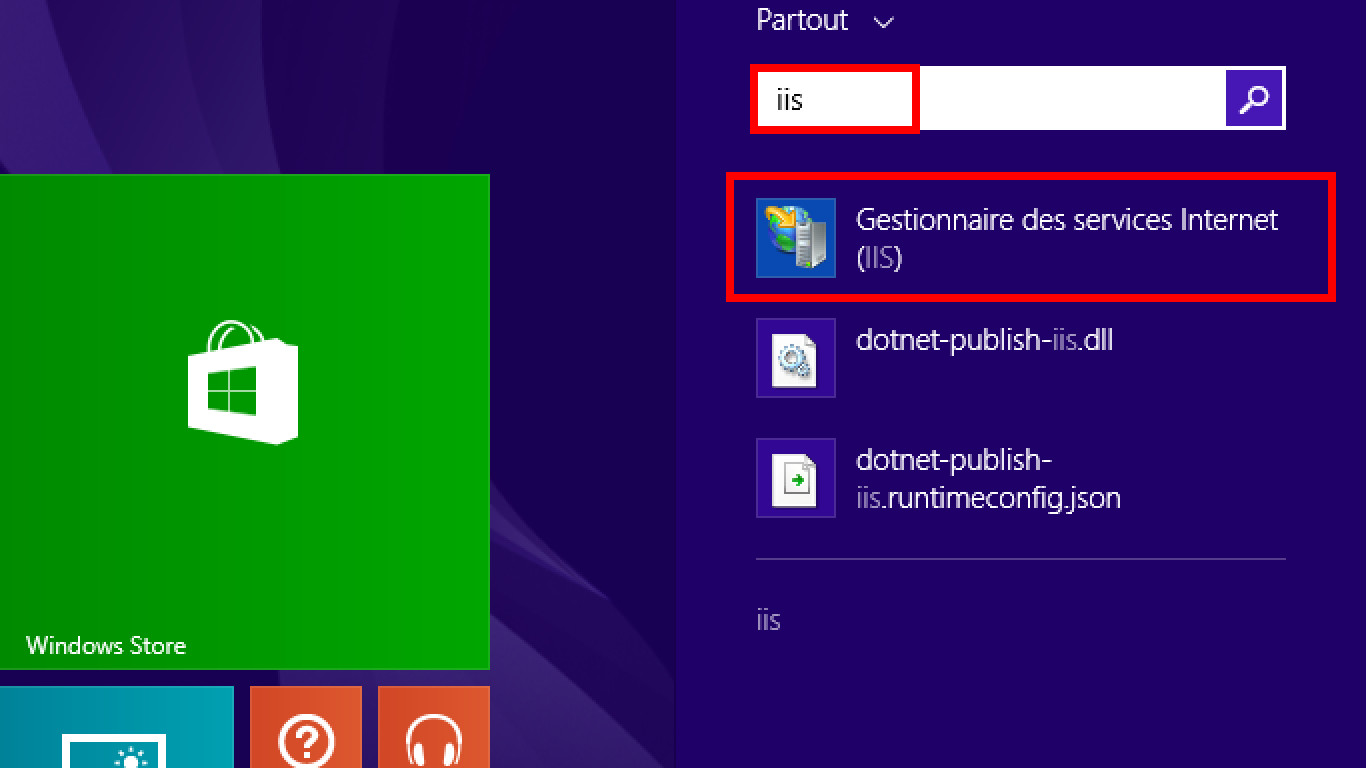
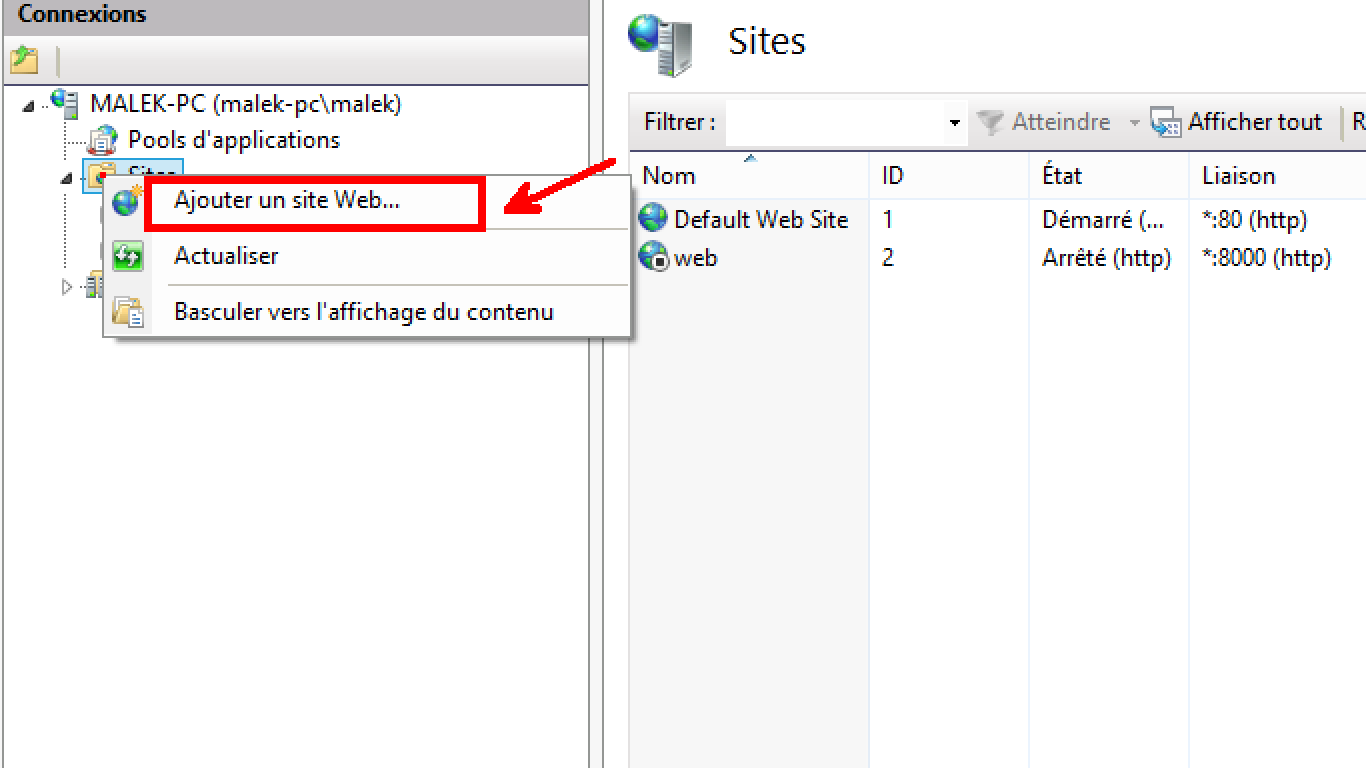
Launch IIS :

Right Click on Site then click Add website

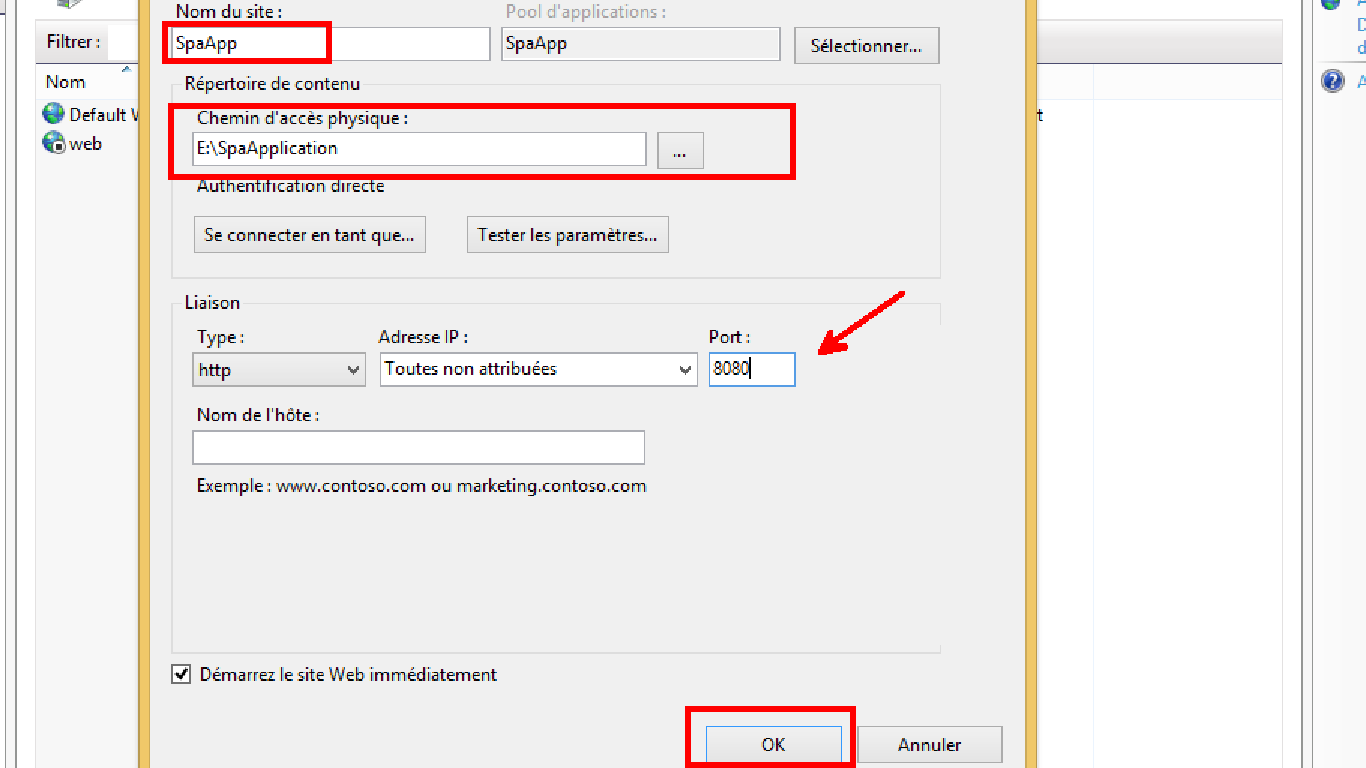
Name you website SpaApp , choose a port 8080, and select your application path e:\SpaApplication:

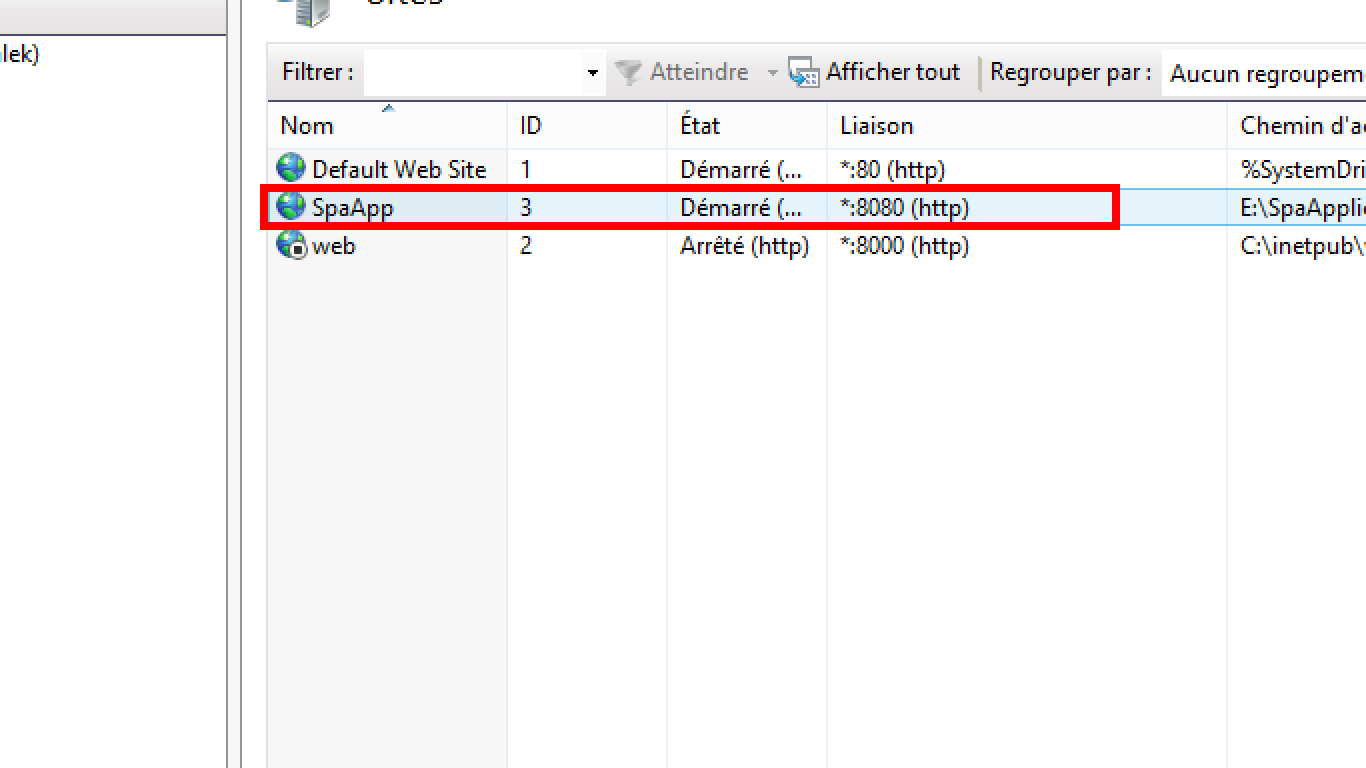
Click OK, make sure that your website is Running.

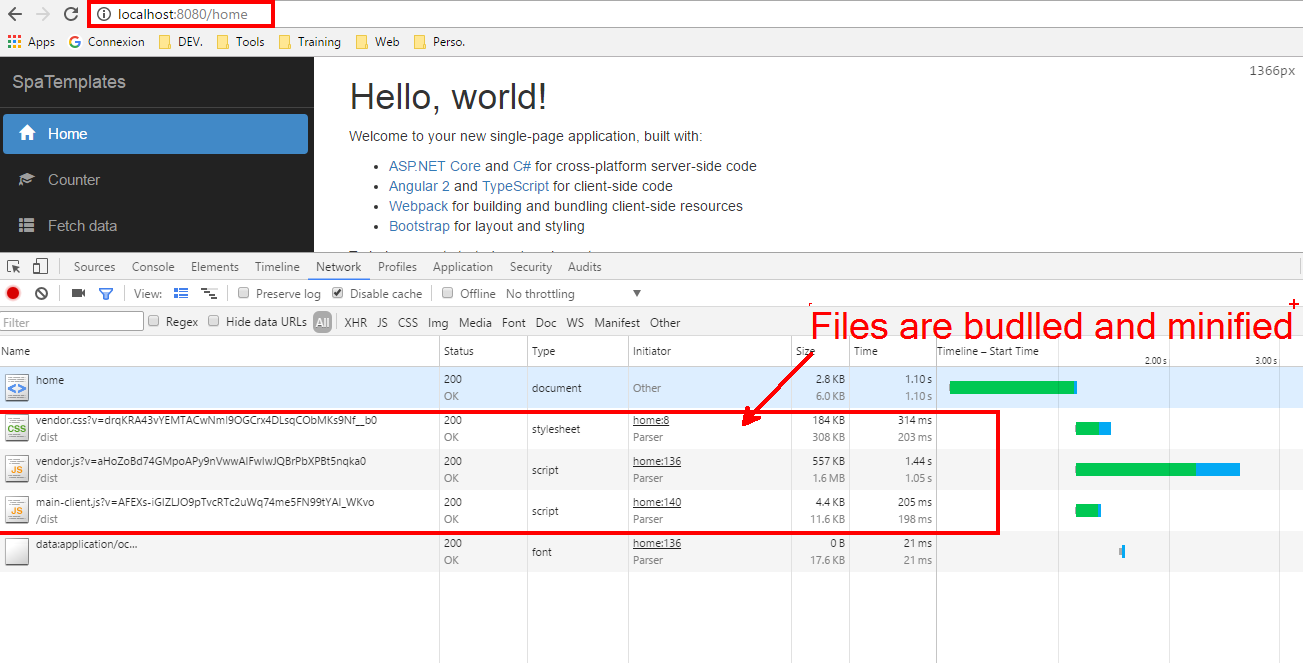
In the browser, navigate to http://localhost:8080 .

That’s it!.