This post will guide you to Build a your First MVC application with ASP.NET Core. I also wanted to do this completely on Linux.
In order to install .NET Core on Ubuntu or Linux Mint you can see Install .Net Core on linux.
If you don’t kown how to create a simple web server you can see Create a First web application with .Net Core .
Create .Net Core project
Create a mvcapp directory to hold your application.
$ mkdir mvcapp
$ cd mvcapp
$ dotnet new
Add the Kestrel & MVC packages
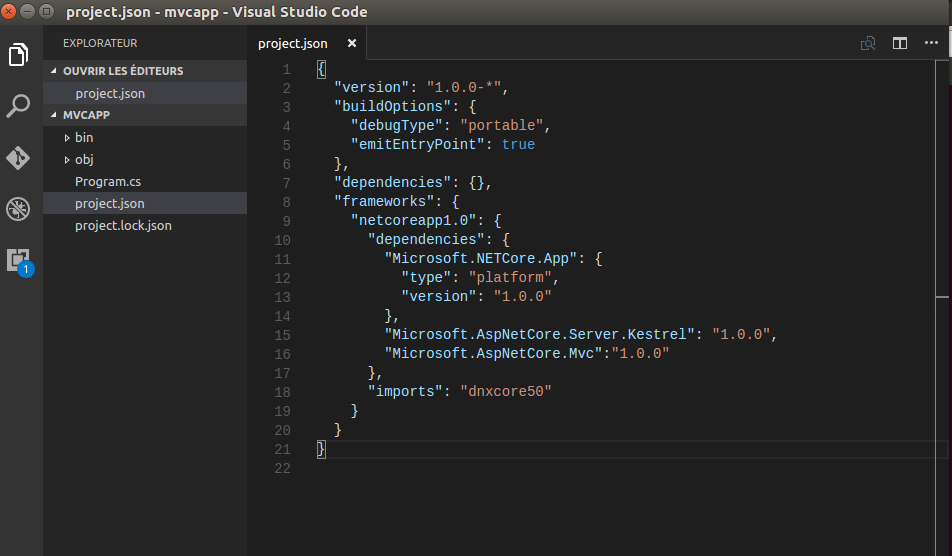
Update the project.json file to add the Kestrel HTTP server & MVC packages as a dependency:
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.AspNetCore.Mvc" : "1.0.0"
},
"imports": "dnxcore50"
}
}
}

and run dotnet restoreto restore dependencies that are specified in the project.json.
$ dotnet restore
Update Program.cs:
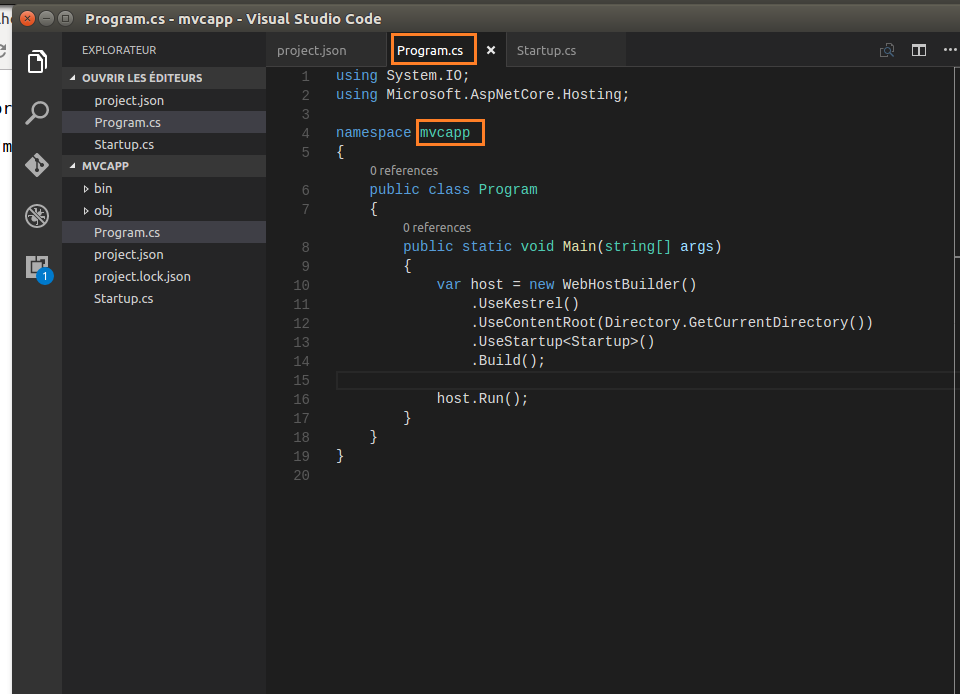
Update the code in Program.cs to setup and start the Web host:
using System;
using Microsoft.AspNetCore.Hosting;
namespace mvcapp
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}

Create a Controller (C part of MVC):
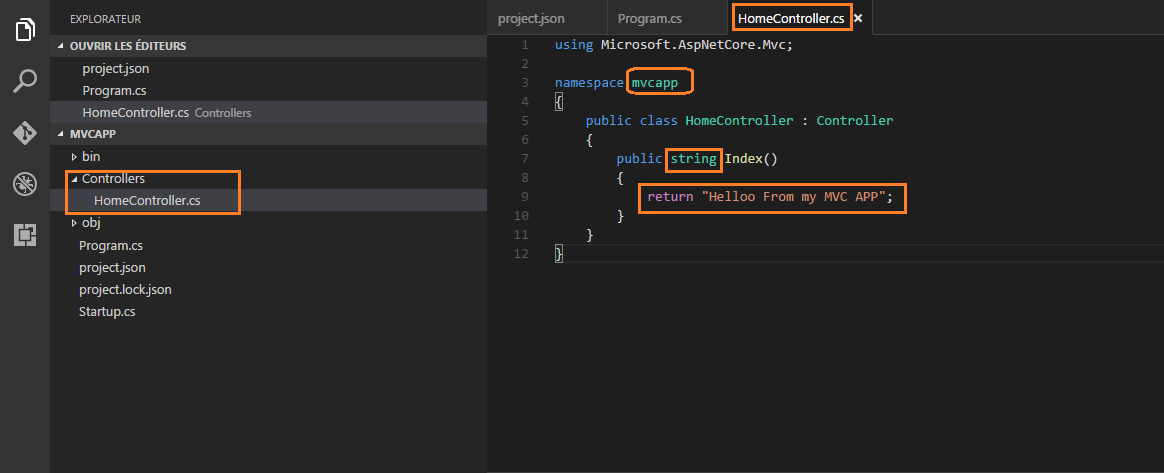
In order to create a controller, you must create a Controllers folder.
Under the Controllers folder create HomeController file:
using Microsoft.AspNetCore.Mvc;
namespace mvcapp
{
public class HomeController : Controller
{
public string Index()
{
return "Helloo From my MVC APP";
}
}
}

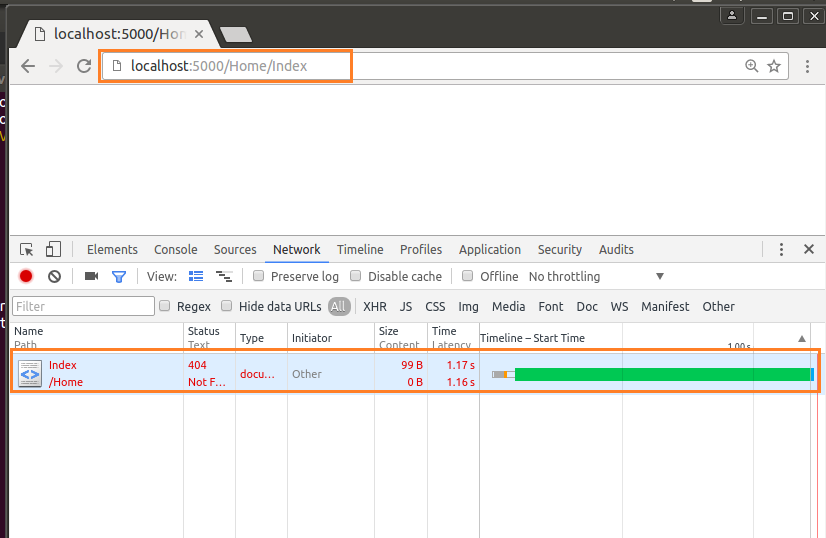
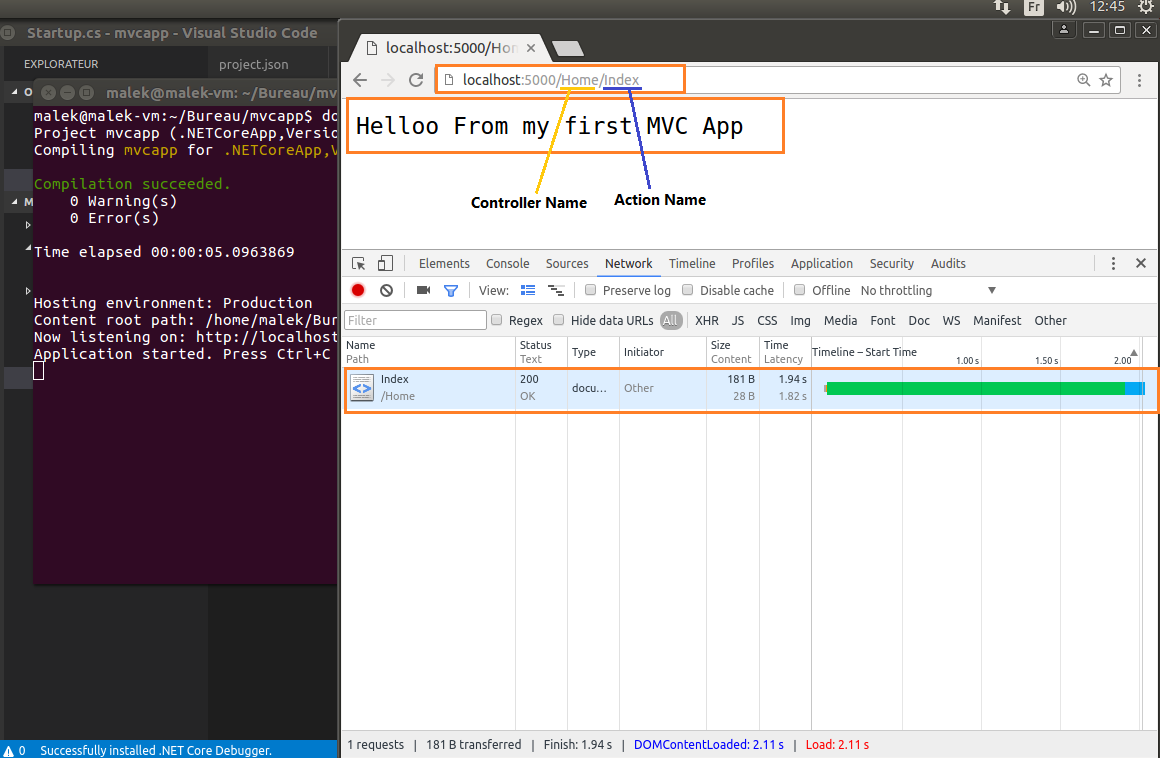
run the app:
$ dotnet run

And
It doesn't work!we got404error, Because the app doesn’t know how toroutea request.
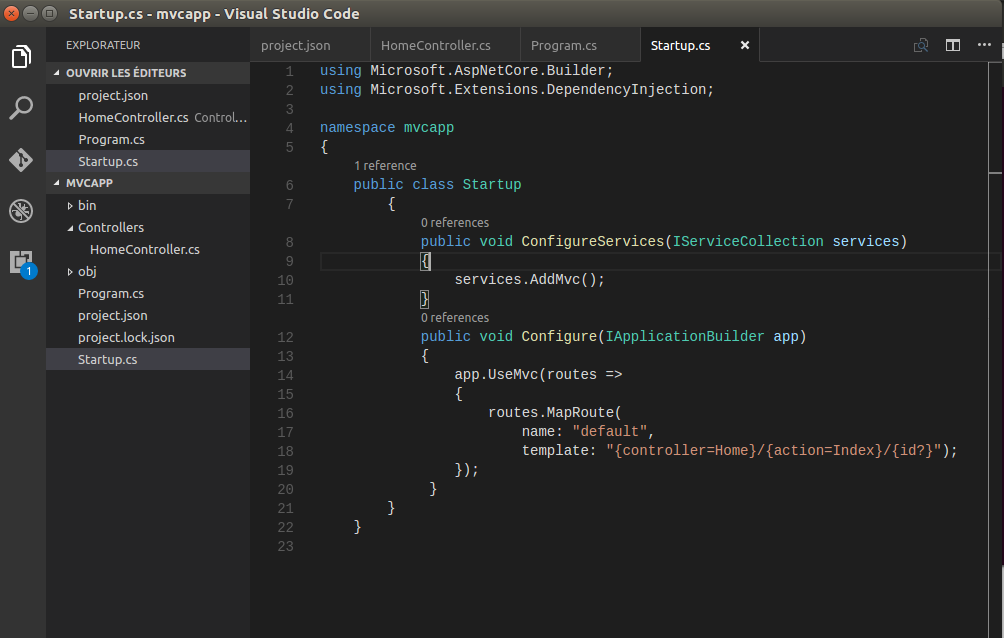
Routing
Routing is used to map requests to route handlers. Routes are configured when the application starts Startup.configure.
ASP.NET Core MVC is built on top of ASP.NET Core’s routing, a powerful URL-mapping component that lets you build applications that have comprehensible and searchable URLs. This enables you to define your application’s URL naming patterns that work well for search engine optimization (SEO) and for link generation, without regard for how the files on your web server are organized. You can define your routes using a convenient route template syntax that supports route value constraints, defaults and optional values.
routes.MapRoute(name: "Default", template: "{controller=Home}/{action=Index}/{id?}");

run the app again:
$ dotnet run

View (V part of MVC)
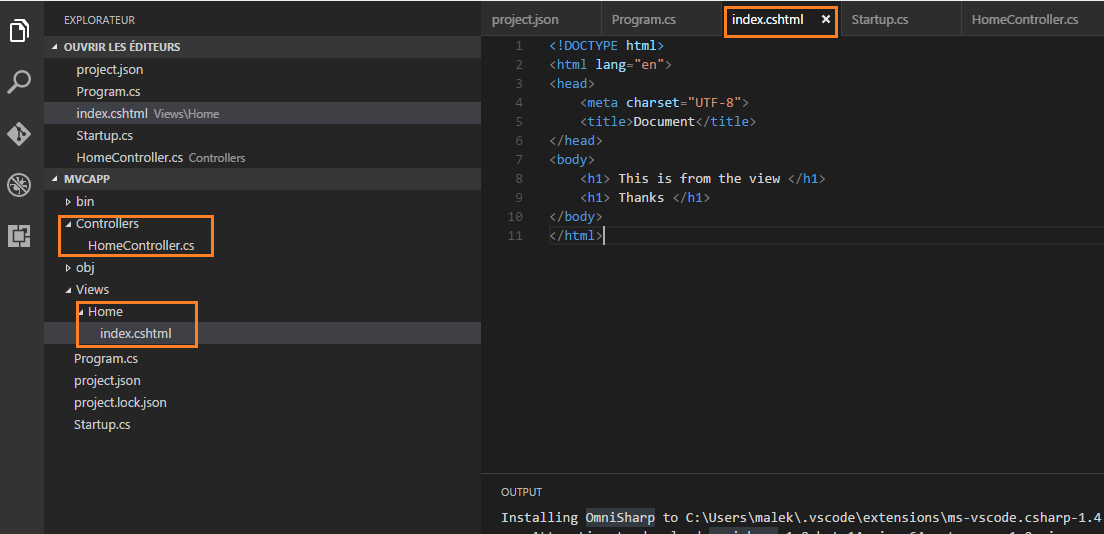
In order to add a view, first we must create views directory. and under that direcory we add a directory foreach controller.
So create Home directory under views and add index.cshtml file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
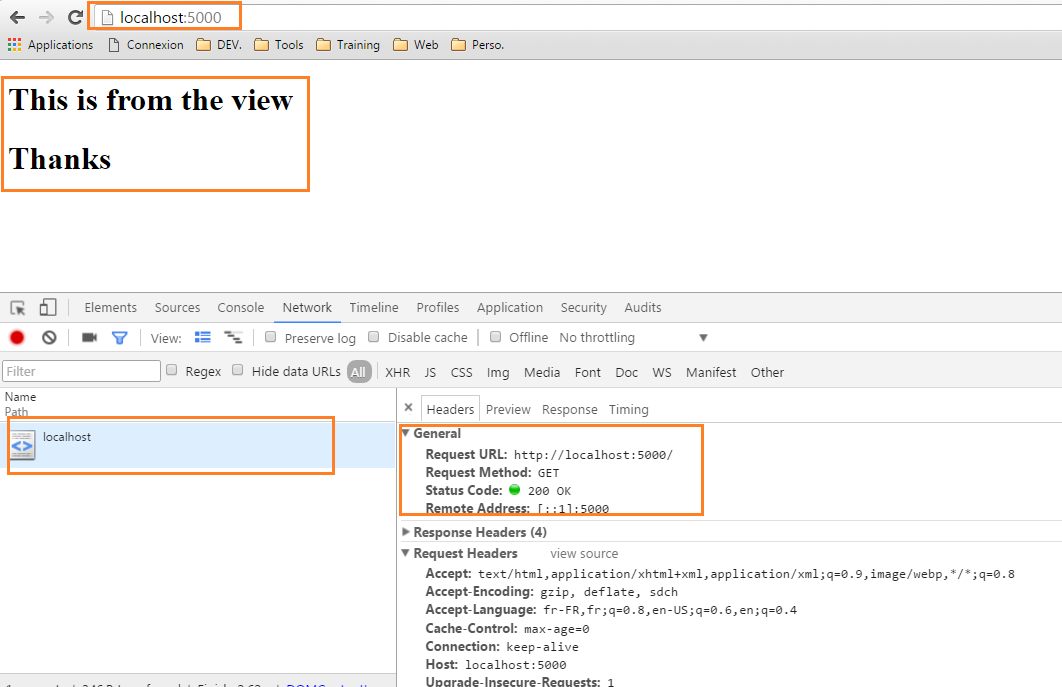
<h1> This is from the view </h1>
<h1> Thanks </h1>
</body>
</html>

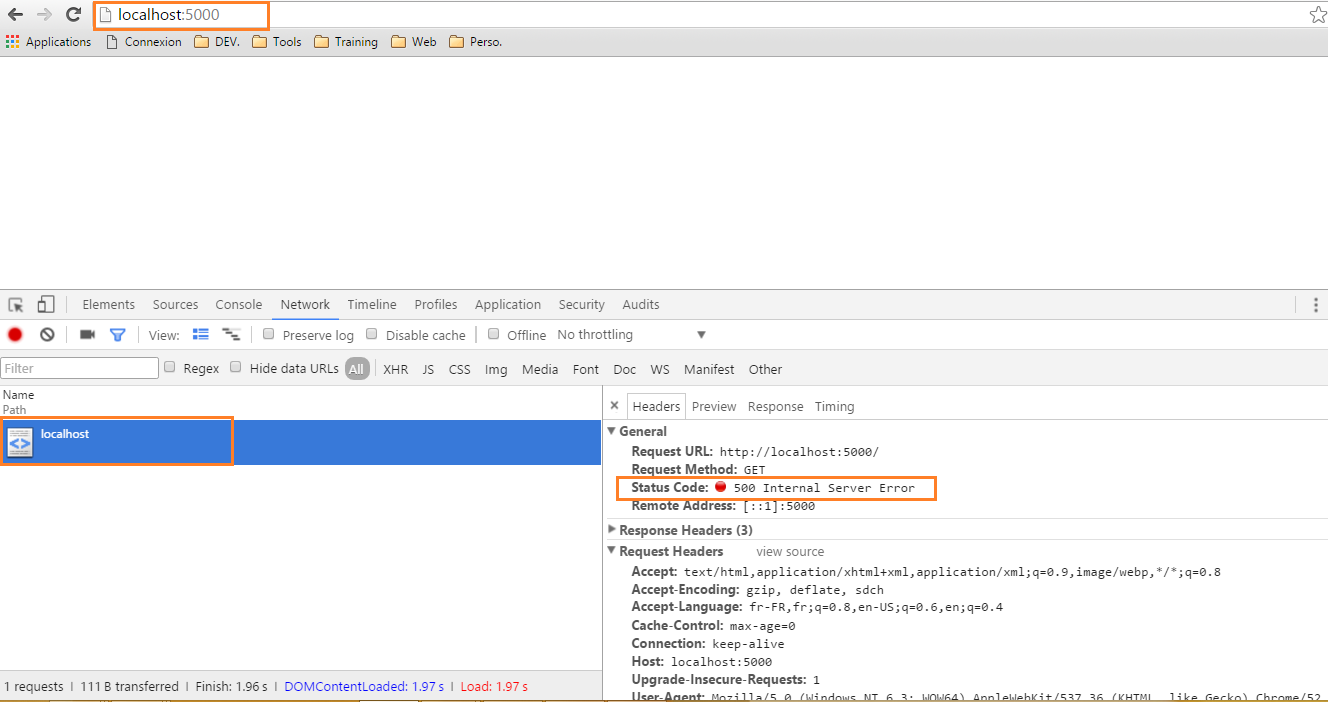
run the app:
$ dotnet run

But it doesn’t work! we got
500 Internal Server Error.
In order to compile views we must update
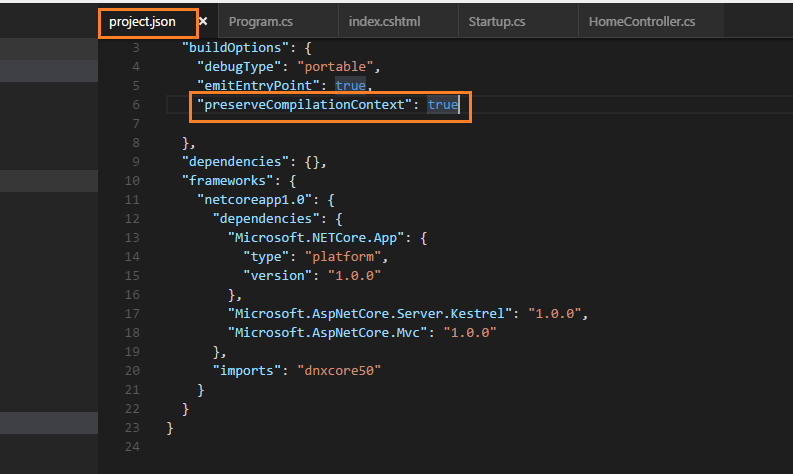
project.jsonand setpreserveCompilationContexttotrue:
"preserveCompilationContext": true

Run the app and everything is okay.

Model (M part of MVC)
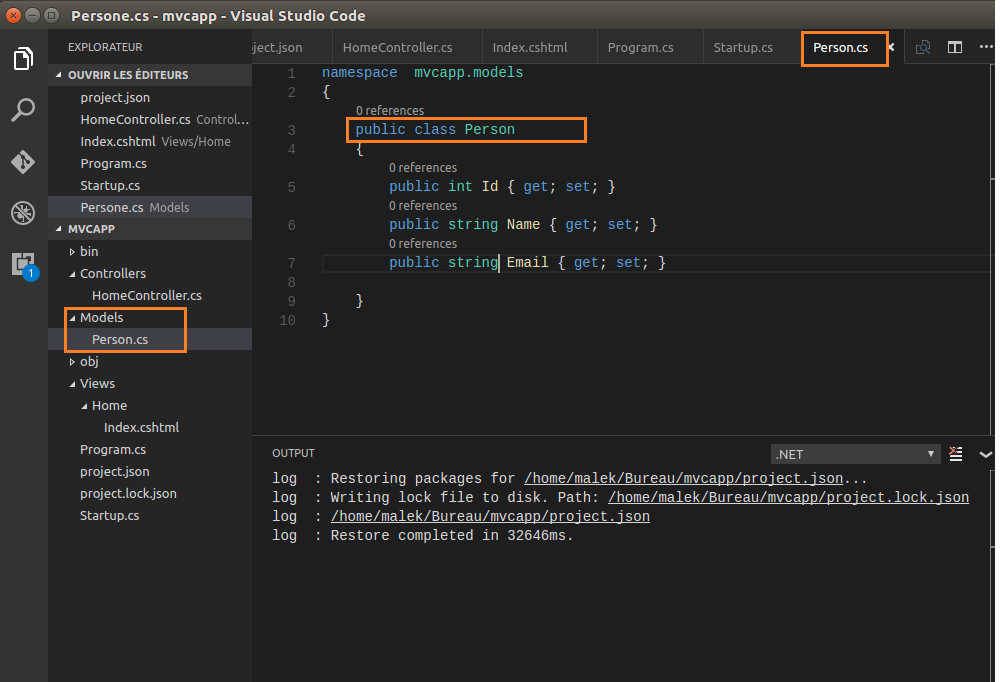
Now Create a Direcory Models and add Person.cs file:
namespace mvcapp.models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}

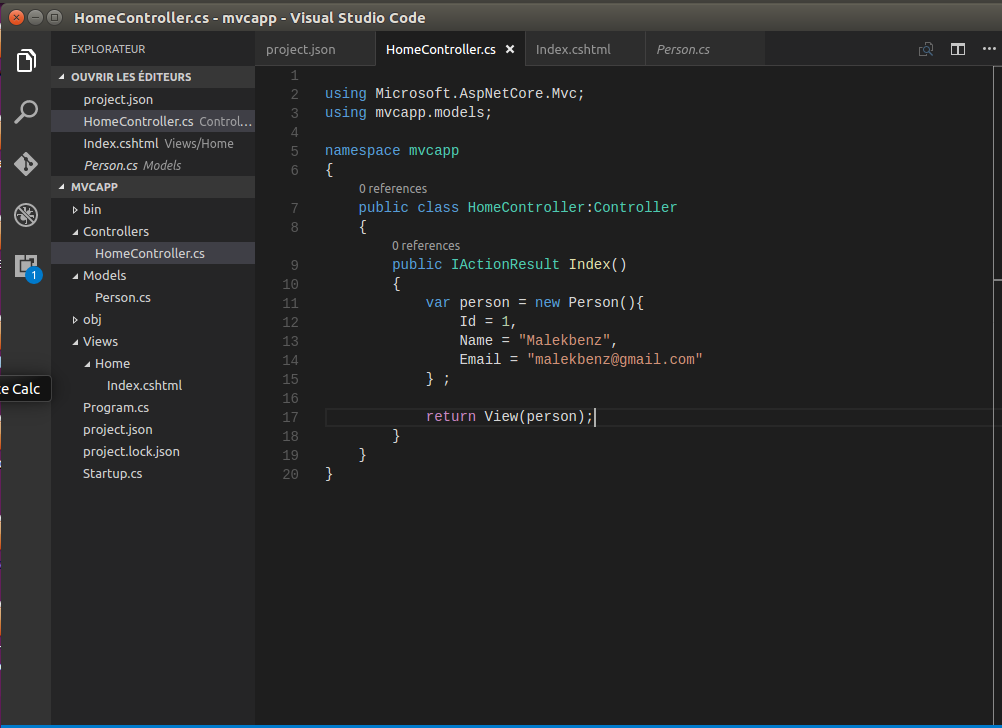
Update HomeController.cs file:
using Microsoft.AspNetCore.Mvc;
using mvcapp.models;
namespace mvcapp
{
public class HomeController:Controller
{
public IActionResult Index()
{
var person =new Person(){
Id = 1,
Name = "Malekbenz",
Email = "[email protected]"
} ;
return View(person);
}
}
}

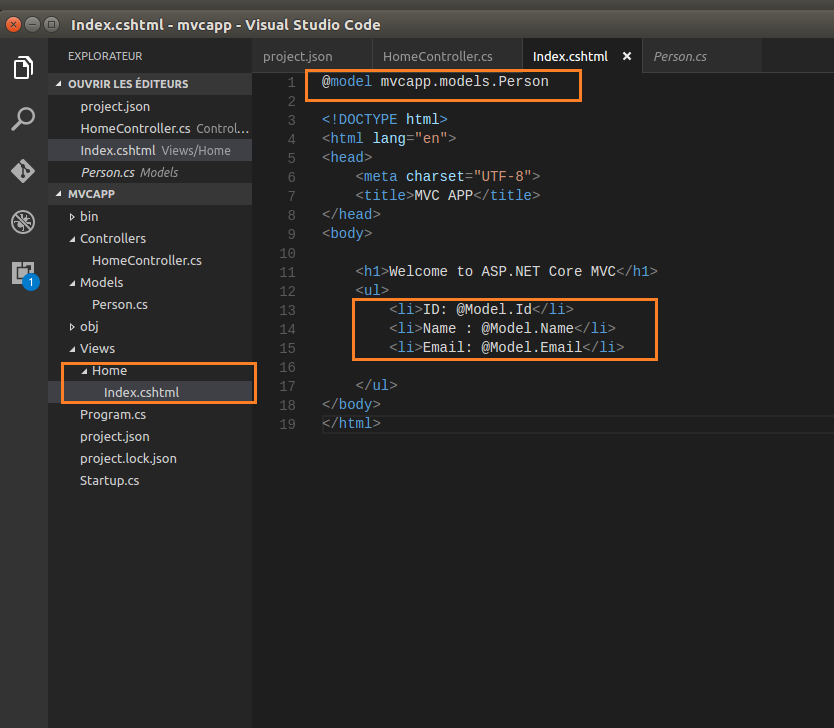
Update Index.cshtml file:
@model mvcapp.models.Person
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MVC APP</title>
</head>
<body>
<h1>Welcome to ASP.NET Core MVC</h1>
<ul>
<li>ID: @Model.Id</li>
<li>Name : @Model.Name</li>
<li>Email: @Model.Email</li>
</ul>
</body>
</html>

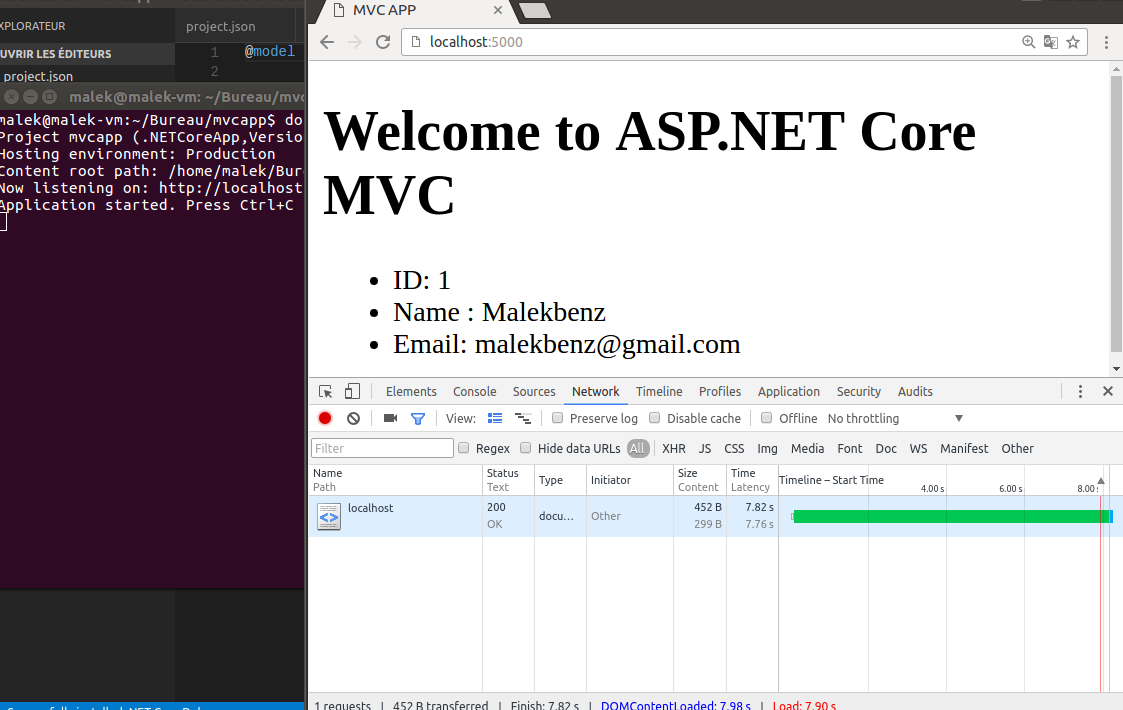
run the app:
$ dotnet run

ASP.Net Core MVC application.